
| retirada da navbar edição dos posts direto da home artigos relacionados personalização da caixa de comentários novo formulário de comentários | 1 coluna à esquerda 1 coluna à direita 1 coluna embaixo do cabeçalho 3 colunas no rodapé cores personalizáveis |
Após baixar o arquivo, clique com o botão direito do mouse e escolha a opção abrir. Dentro da pasta você irá encontrar o template em .xml, a imagem do cabeçalho e a dos feeds. Faça um backup dos widgets que encontram-se em seu blog e efetue a troca de template.
Para colocar a imagem do cabeçalho, entre em layout > elementos de página > cabeçalho > editar. Faça o upload da imagem e marque a caixa “atrás do título e descrição”. Ou se você preferir editar o título do blog com essa imagem, marque “por trás do título e descrição”.
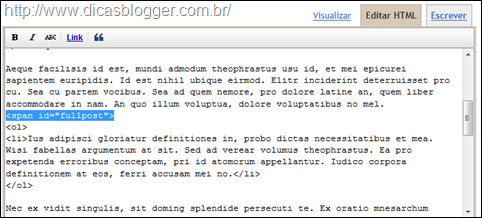
 Este template vem com a possibilidade de mostrar apenas um resumo da postagem na página inicial (Hack Leia Mais), que não é o Jump Break. Ao terminar de escrever seu post, entre em “editar html”, escolha o local de corte e cole <span id="fullpost">. No final do post, cole </span>. Daí é só publicar que já vai aparecer o Leia Mais.
Este template vem com a possibilidade de mostrar apenas um resumo da postagem na página inicial (Hack Leia Mais), que não é o Jump Break. Ao terminar de escrever seu post, entre em “editar html”, escolha o local de corte e cole <span id="fullpost">. No final do post, cole </span>. Daí é só publicar que já vai aparecer o Leia Mais.  Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar. Confira diversas funções e truques que podem ser utilizados neste template com facilidade:
Veja também os Termos de Uso, Licença e FAQ - Perguntas Frequentes do Dicas Blogger.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.


Os templates daki so mudam as cores, o estilo é o mesmo e que eu continuo achando pobre no que diz respeito a beleza
ResponderExcluirFaça melhor :P
ResponderExcluirSimples,mais muito irado,pratico! se eu não tivesse template definido pegaria esse.
ResponderExcluircaso Juliana você queira ver:
www.blogcpcb.blogspot.com
Obrigado Juliana, por mais este presente..
ResponderExcluirAbraço
"Os templates daki so mudam as cores, o estilo é o mesmo e que eu continuo achando pobre no que diz respeito a beleza"
ResponderExcluir- FAÇA MELHOR!
OWNED! Como costumo falar >> #chupa!
ha ha ha ha'
Sobre o template:
Pensei, putz" igual ao songs( é assim ? rs') Mais num é tem um efeito diferente alem dos hackers embutidos, vlw JUUU, talvez eu use ele, MAIss... Esse seu template e a do compusivo, são os melhores de todos que ja vi! ( Ate vc usar outro claro rs' )
Muy bueno tu trabajo te deseo un maravilloso fin de semana te mando un abrazo de energía de luz positiva con cariño
ResponderExcluir░░░(¯`:´¯)░░░░░░░⋰⋰
░░(¯ `•.\|/.•´¯)░░░⋰⋰⋰⋰⋰⋰
░(¯ `•.(۞).•´¯)░(¯`:´¯)⋰⋰⋰⋰
░░(_.•´/|\`•._)(¯ `•.\|/.•´¯)
░░░ (_.:._).░(¯ `•.(۞).•´¯)
░░░(¯`:´¯)░░(_.•´/|\`•._)
░(¯ `•.\|/.•´¯)░░(_.:._).
░(¯ `•.(۞).•´¯)░░░░⋰⋰⋰⋰⋰
░░(_.•´/|\`•._)░░⋰⋰⋰⋰⋰
░░░(_.:._)░░░░░⋰⋰⋰⋰⋰
Seus templates são lindos!
ResponderExcluirUso o "Template Songs" no meu blog e estou felicíssima com ele. Fiz várias alterações,com facilidade.
Na minha opinião, é um template perfeito.
Apenas uma observação: a linkbar poderia aparecer abaixo do cabeçalho. Estou trabalhando nisso.
A propósito, adorei a nova imagem(cabeçalho). Muito mais moderna que a anterior.
Parabéns!!
eu não tive itenção de ofender ninguem .
ResponderExcluirapenas coloquei minha opnião .
" OWNED! Como costumo falar >> #chupa! "
http://cinemaehq.blogspot.com/
este é meu blog , beleza é uma questão dos olhos de quem ve, enfim como eu ja disse so quis colocar minha opnião.
desculpe se causei transtorno .
hahahaha...
ResponderExcluirAlém de aprender um monte com as suas dicas, ainda tem a parte divertida da coisa!!! rs
Bem legal o template!
FaloU!
Muito bonito! Eu adoro a combinação de preto-vermelho-cinza. Sempre fica bom ^^
ResponderExcluirCuando los themes son simples es mejor, facilita la lectura, son mas elegantes,mas limpios, cargan mas rápido,entonces eso Google tiene mucho en cuenta.
ResponderExcluirSaludos desde Buenos Aires
Olá.
ResponderExcluirEu instalei hoje este template e mos ícones para editar os widget na home não aparecem. Gostaria de saber se há algo que eu possa fazer a respeito.
Desde já, agradeço.
No mais, adorei o template.
ResponderExcluirBem legal o template, adoro esse estilo simples; e esse, além de simples, ficou bastante convidativo :)
ResponderExcluir...também faço meus templates (mas não para terceiros ;P), se quiser ir lá no blog dar uma conferida: http://jakdicas.blogspot.com :D
Adorei os cantos arredondados. "Roubei"! Rs... Beijo
ResponderExcluirMais uma prova que todos os templates são bons
ResponderExcluirJá baixei ele, coloquei em meu blog, agora falta "turbiná-lo"
Parabéns
Cara Juliana,
ResponderExcluirParabéns pelo template.
Já o instalei em meu blog, e agora estou fazendo os ajustes.
abraços
Oi Juliana,
ResponderExcluirComo faço para colocar o Hotwords neste template ?
Tentei com as instruções do site Hotwords mas não está funcionando.
grato
O Template Fire está com problemas na hora de descompactar, dá erro.
ResponderExcluirMuito bom, limpo e sem muito frufru, que aliás, é coisa de boiola, mas como colocar a imagem do feed? Se por como imagem linkada, fica uma margem branca esquisita, como um quadro. No mais tá perfeito!
ResponderExcluirJorge, você deve hospedar a imagem e depois colocar a url no gadget html/javascript
ResponderExcluirhttp://dicasblogger.blogspot.com/2009/01/como-colocar-um-link-em-uma-imagem.html