Um gadget que eu acho muito bacana, é aquele que permite-nos exibir frases aleatórias nas páginas de nossos blogs. Isso significa que a cada vez que as páginas forem carregadas, uma nova frase será mostrada ao visitante.
Para colocar esse gadget, é super simples. Entre em "layout" e clique em "adicionar gadget". Escolha o gadget "html/javascript" e cole o código abaixo:
Para mudar a o tipo de borda, cor de fundo e etc, é só alterar o CSS desta outra parte:
Para colocar a borda em todo o espaço, use o código assim:
Para colocar esse gadget, é super simples. Entre em "layout" e clique em "adicionar gadget". Escolha o gadget "html/javascript" e cole o código abaixo:
<div style="border-left: 5px solid #ccc; padding:6px; font-style: italic; ">Onde está escrito FRASE, substitua pelas frases que você deseja exibir em seu blog. É possível colocar quantas frases quiser; para tanto repita a seguinte linha:
<script language="JavaScript">
citas = new Array(4)
citas[0] = "FRASE 0 "
citas[1] = "FRASE 1"
citas[2] = "FRASE 2"
citas[3] = "FRASE 3"
citas[4] = "FRASE 4"
aleatorio = Math.random() * (citas.length)
aleatorio = Math.floor(aleatorio)
document.write(citas[aleatorio])
</script></div>
citas[0] = "FRASE 0 "Substitua [0] pelo número subsequente, ou seja, 4, 5, 6 e assim sucessivamente.
Para mudar a o tipo de borda, cor de fundo e etc, é só alterar o CSS desta outra parte:
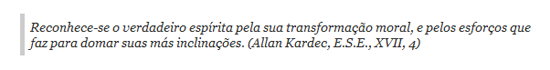
border-left: 5px solid #ccc; padding:6px; font-style: italic;Vejam um exemplo que encontra-se em um outro blog meu:
Para colocar a borda em todo o espaço, use o código assim:
<div style="border: 5px solid #ccc; padding:6px; font-style: italic; ">A parte que assinalei em vermelho é a da cor. Para trocá-la é só usar uma tabela de cores. A parte assinalada em azul se refere à espessura da borda.
<script language="JavaScript">
citas = new Array(4)
citas[0] = "FRASE 0 "
citas[1] = "FRASE 1"
citas[2] = "FRASE 2"
citas[3] = "FRASE 3"
citas[4] = "FRASE 4"
aleatorio = Math.random() * (citas.length)
aleatorio = Math.floor(aleatorio)
document.write(citas[aleatorio])
</script></div>




É muito bom esse script, já uso faz tempo.
ResponderExcluirGostei da dica ! Eu já usava um script parecido, mas que não dá nenhuma opção de personalizar com itálico, negrito, o que eu consegui fazer com este. Irei substituir no meu blog ! obrigado !!
ResponderExcluirDica ótima, ainda mais pra quem adooora uns frufrus como eu :DD
ResponderExcluirBoa semana Juliana, beijo!
Uma dica realmente muito boa, um script curto e simples que funciona perfeitamente.
ResponderExcluirRecomendo!
Que legal!Valeu pela dica...
ResponderExcluirMuito legal suas dicas!
ResponderExcluirÓtima dica! Muito legal!
ResponderExcluirLegal, adorei da dica! Uma dúvida: como faço para forçar a mudança das frases, utilizando um temporizador e de forma automática, durante o tempo em que um visitante estiver no blog?
ResponderExcluirgostei desta idéia,bem legal ^^
ResponderExcluiré possivel ao inves da frase inserir uma imagem?
ResponderExcluirabraço
Dá! Você tem que criar um array de pré-carregamento de imagens e colocá-las para serem exibidas no lugar das frases. Eu uso exatamente um script desse num dos meus blogs, mas agora não lembro qual é o código! Meu JS está enferrujado :s
ExcluirAdorei o gadget!
ResponderExcluirObrigado por esta dica de gadget! Já se encontra no meu blog e gostei!
ResponderExcluirContinuação do óptimo trabalho que vem desenvolvendo!
Muito bom esse gadget, estou utilizando :)
ResponderExcluirNão apareceu as frases que eu coloquei no meu.
ResponderExcluirAparentemente ele não aceita enter(mudar de parágrafo) nas frases.Deixe as frases em parágrafo simples. Acho que pode ser isso.
ExcluirGostaria de saber se tem como fazer isso com popup? To com uma ideia aqui pra fazer no meu e usar pequenos popups no canto da tela, sem que polua visualmente o blog e informe o usuário curiosidades políticas.
ResponderExcluirOi!
ExcluirNão sei como fazer com popup, mas veja como fiz no meu blog. Modifiquei um pouco o código para escolher onde as frases ficam e o estilo. O meu ficou assim;
@b:if cond='data:blog.url == data:blog.homepageUrl'@
@div style="position: absolute; margin-top: 0px; left: 0px;"@
@div style=";border: 0px solid #000;padding-left:110px; padding-right:265px ; color:#FFFAFA; font-family:Monotype Corsiva;font-size:20px;font-style: normal; "@
@script language="JavaScript"@ ( a partir daqui ficou igual)
(troque @ por <,> os comentários não aceita html)
Modifique margin-top e left para escolher em que local da sua página as frases vão ficar, se necessário use negativo pois a posição é dada a partir da localização da caixa do gadget no menu .
Também acrescentei os códigos para escolher o tipo, cor e tamanho da fonte.
O padding (preenchimento) que é o espaço entre o texto e a caixa eu mudei para padding-left e padding-right assim fica mais fácil de controlar as mudanças de linhas das frases.
Como o fundo do seu blog é branco, acho que colocando a borda pra dá impressão de caixa já fica bom.
Não sei se isso serve para o que você queria fazer, mas espero ter ajudado!
Parabéns a autora do blog pela dica!
Bacana!!!!!!!! Valeu a dica =)
ResponderExcluirBem legal mesmo!!!
ResponderExcluirComo mudo a cor das frases???
ResponderExcluirEu tinha um script no meu blog que apresentava, a cada acesso, um poema diferente originado de um site. Perdi este script. Você poderia me informar como faço para ter novamente esta opção no meu blog.
ResponderExcluirGrato pela atenção´
J L Silva
Estou procurando um código que exiba a frase de acordo com o dia da semana Por acaso alguém sabe onde o posso encontrar?
ResponderExcluir