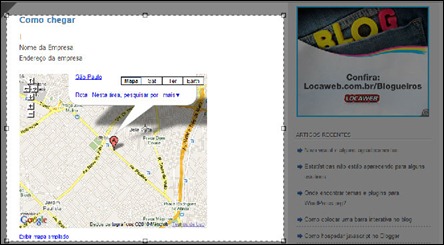
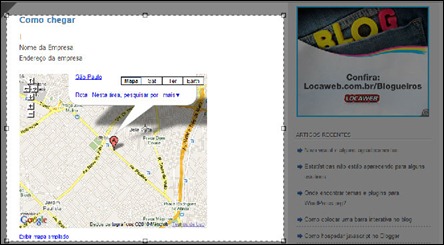
É muito comum vermos em sites e blogs de empresas - especialmente de hotéis, lojas, restaurantes e serviços comerciais em geral – uma página com um mapa dinâmico, explicando ao internauta como chegar naquele determinado local.
Além de ser gentil e elegante, a página “como chegar” facilita futuros negócios.
Mesmo que você não tenha um blog corporativo, mas trabalhe com eventos ou com qualquer outra atividade onde seja necessário mostrar localizações aos seus visitantes, saiba que é muito simples exibir um mapa em seu blog do Blogger.
Para colocar um mapa em seu blog, entre no Google Maps, digite o endereço na caixa de busca (1), clique em link (2) e copie o código HTML (3).

Depois, abra uma nova página, escreva algo como, por exemplo, o endereço do local que será mostrado, clique na aba editar html e cole o código do mapa.

Se for necessário, ajuste a largura (width) e a altura (height) do mapa para que fique harmônico com o post e com o tamanho da área de postagem do seu template.
Clique no botão visualizar e, se gostar do resultado final, publique a página.

Você pode configurar a página para não permitir comentários e para não exibir o rodapé do post, deixando-a com um aspecto muito profissional.
Esta dica não serve somente para criação de páginas estáticas. Ela pode ser aplicada em posts ou mesmo na sidebar, através do gadget HTML/javascript. Divirta-se ;)
Além de ser gentil e elegante, a página “como chegar” facilita futuros negócios.
Mesmo que você não tenha um blog corporativo, mas trabalhe com eventos ou com qualquer outra atividade onde seja necessário mostrar localizações aos seus visitantes, saiba que é muito simples exibir um mapa em seu blog do Blogger.
Para colocar um mapa em seu blog, entre no Google Maps, digite o endereço na caixa de busca (1), clique em link (2) e copie o código HTML (3).

Depois, abra uma nova página, escreva algo como, por exemplo, o endereço do local que será mostrado, clique na aba editar html e cole o código do mapa.

Se for necessário, ajuste a largura (width) e a altura (height) do mapa para que fique harmônico com o post e com o tamanho da área de postagem do seu template.
Clique no botão visualizar e, se gostar do resultado final, publique a página.

Você pode configurar a página para não permitir comentários e para não exibir o rodapé do post, deixando-a com um aspecto muito profissional.
Esta dica não serve somente para criação de páginas estáticas. Ela pode ser aplicada em posts ou mesmo na sidebar, através do gadget HTML/javascript. Divirta-se ;)


Muito bom Ju! Parabéns pelo post! isso é realmente muito útil!
ResponderExcluirÓtimo!
ResponderExcluirJá estou usado!
abraços
Seu comentário, assim como todos, são realmente úteis!
ResponderExcluirSenti sua falta, pois não visualizei mais na mista lista de blogs, seus posts!
Boa sorte e um abraço!
Nossa Ju, adorei!!! Você é fera!!! Valeu mesmo!
ResponderExcluirOTIMA ESSA SUA DICA..PARABENS
ResponderExcluirMuito boa a dica! Precisei fazer algo parecido mas com um mapa da Wikimapia. Fiz um how to mostrando como fazer (copiando seu estilo de tutorial, espero que não se importe): http://migre.me/2xgKb
ResponderExcluir