Que tal oferecer diversos recursos aos visitantes do seu blog em apenas uma barrinha? Isso é possível graças à Wibiya Toolbar. Com poucos cliques, dá para configurar e exibir os botões do Twitter e do Facebook, número de usuários online, artigos recentes, tradutor, RSS/Feed, canal do YouTube e muito mais.

Na imagem abaixo, vejam como a barrinha ficou discreta e funcional no Dicas Blogger:

Para colocar essa barra em seu blog, entre no site Wibiya e faça um rápido cadastro, marcando a opção de linguagem em português (imagem 1). Depois, escolha uma das cores disponíveis (imagem 2) e clique no botão next.
Escolha agora os aplicativos que irão aparecer na barra. As opções são diversas, então vou recomendar as mais úteis para qualquer blog: itranslation, facebook like button, tweet button, facebook fan page, latest posts, subscribe (imagem 3).
Dependendo do que adicionarmos à barra, ao final será preciso fornecer alguns dados, tais como username no Twitter (sem a arroba), ID da página de fãs do Facebook, url dos feeds e do canal do YouTube e etc. (imagem 4)
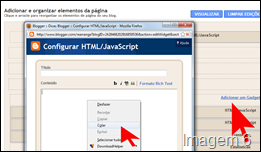
Depois de tudo pronto, aparecerão as opções de instalação no blog. Escolha Install on websites and other blog platforms e copie o código (imagem 5).
Entre no Blogger, vá na aba design e clique em adicionar gadget. Escolha o gadget HTML/Javascript, cole o código da toolbar e salve.
Na imagem abaixo, vemos a barra instalada no DB mostrando os posts recentes:

Muito bacana, né? Além de super funcional, a Wibiya Toolbar é totalmente gratuita ;)

Na imagem abaixo, vejam como a barrinha ficou discreta e funcional no Dicas Blogger:

Para colocar essa barra em seu blog, entre no site Wibiya e faça um rápido cadastro, marcando a opção de linguagem em português (imagem 1). Depois, escolha uma das cores disponíveis (imagem 2) e clique no botão next.
 |  |
Dependendo do que adicionarmos à barra, ao final será preciso fornecer alguns dados, tais como username no Twitter (sem a arroba), ID da página de fãs do Facebook, url dos feeds e do canal do YouTube e etc. (imagem 4)
 |  |
Entre no Blogger, vá na aba design e clique em adicionar gadget. Escolha o gadget HTML/Javascript, cole o código da toolbar e salve.
 |  |

Muito bacana, né? Além de super funcional, a Wibiya Toolbar é totalmente gratuita ;)


Adorei a dica... a barra ficou perfeita no meu blog...
ResponderExcluirbeijos,
Dé...
Muito bom juliana, ja estava a procura de como colocar essa Wibiya no meu blog a um certo tempo, obrigado. :D
ResponderExcluirOlá Ju!
ResponderExcluirTudo bem? Espero que sim :)
Pois é, eu já conhecia o Wibiya há algum tempo e utilizei no blog até mudar o template para o DB 3.0, e acabei não add novamente.
Mas depois deste teu super tutorial (me desculpe a sinceridade, mas igual aos teus, não tem pra ninguém heheh), me deu vontade de acrescentar novamente ao meu blog.
Aliás até já fiz isso ;)
E sabe Ju, do tempo que eu usava esta barra, novas funcionalidades foram acrescentadas, muito legal mesmo.
Não sei se você observou, mas como não vi mencionar, acrescento que agora as imagens tem aquele efeito 'light box' (não sei se é assim que se escreve) ao vc clicar sobre elas, sendo que abre uma janela, já com as opções para se compartilhar o artigo em questão, ou o blog mesmo (página inicial).
E inclusive, agora tb tem a opção de escolher 6 opções principais (da lista que oferecem) dos serviços de compartilhamento de conteúdo. Caso não se configure, então será a opção padrão oferecida pelo serviço Wibiya.
Basta clicar em qualquer imagem do blog, seja do post ou na sidebar, etc, e vc vai ver uma pequenina barra preta - 'click here to share'. Ao clicar ali, abre a janela para se compartilhar o artigo.
Experimenta pra ver Ju rsrs
Bom, é isso.
Beijos em teu cure, e parabéns por mais este ilustradíssimo e completo post ;)
Excelente dica, era o que estava procurando para meu BLOG. Dessa forma estará mais prático e limpo meu lay out.
ResponderExcluirAbraço
Roger Dance
Lucy, obrigada pela dica e, olha, não esqueci do tutorial que você me pediu. Beijão
ResponderExcluirValeu Ju!
ResponderExcluirObrigada pela atenção viu ;)
Beijos
Incrivel a dica Juliana, deu certo no blog. Depois se vc tiver tempo dá uma olhada, e veja como ficou e se vc puder dar umas dicas de melhorar mais o blog fico agradecido.
ResponderExcluirUma que eu considero vc e o Ocioso os maiores culpados pelo quase 700.000 visitantes em 6 meses de blog, quase tudo que vou fazer consulto seu blog primeiro e quase tive um enfarto quando vc avisou que ia parar com o blog há uns tempos atrás. Ainda bem que continou,assim eu pude criar esse blog e ter o sucesso que ele tem agora, graças as suas dicas. Parabéns e felicidades.
Ah, em tempo, agradeço a ajuda em meu nome e de todos que tiveram problema com o login do Painel do Blogger, pelo seu pronto atendimento quando solicitei sua ajuda, pois foi graças a sua intervenção, que o problema foi encaminhado rapidamente.Obrigado.
Muito interessante esta dica! Parabéns pelo artigo"
ResponderExcluirEu acho lindo blogs com esta barrinha.Fato que vou acrescentar ao Mediskina.
ResponderExcluir[]s
Eu gosto muito da barra do Wibiya, estou utilizando ela a algum tempo em meu blog.
ResponderExcluirUsei e aprovei ;) Parabéns pela dica!
ResponderExcluirCaramba, muito maneiro...nota 10 para o Dicas Blogger!!!
ResponderExcluirOi Ju,
ResponderExcluirEssa barrinha é realmente muito legal, além de funcional...
eu já usei ela no meu blog, mas na época eu comecei a notar que o blog estava demorando pra carregar...achei q a culpa era da barrinha e acabei retirando..rs
Mas a sua aqui no DB ficou ótima! Não deixou a página pesada não..então vai ver, nem foi a barrinha que tinha deixado o meu pesado e eu culpei a "coitadinha", né?..kkkk
Ficou linda a tua barrinha!
Aliás, notei q o DB tá cheio de coisinhas diferentes, tá ficando cada vez mais lindo, parabéns Ju!
Ja tinha ouvido falar dessa baraa, falando em outra barra, lembro que ja foi postado aqui no db, é uma barra que exibe os ultimos tweets do individuo. É do propio twitter, procurei mais nao achei, juu me ajudaa :(
ResponderExcluirClau, adivinha onde estou há mais de 3 horas? No Mundo Blogger hahaha. Já estou preparando o futuro template do DB :)
ResponderExcluirMuito legal. Obrigado mais uma vez.Também adotei no meu Blog. Tive dificuldades para rodar alguns aplicativos em Firefox e Chrome.
ResponderExcluirOlá Juliana, voltei para perguntar se é possivel clocar a barrinha em vários blogs de minha autoria com uma conta ou tem que ser criada uma conta para cada blog? Obrigado pela atenção.
ResponderExcluirNo Firefox, tudo ok. Já no IE não funcionou. Os links ficam no ordapé do blog. Tem solução.
ResponderExcluirAloísio, acabei de testar no IE 8 e está tudo ok.
ResponderExcluirCurti! Muito bom ... vou utulizar no meu site.
ResponderExcluirAbs!
Bem legalsinho, mas, na minha opnião, para quem tem um fã site sobre um determinado assunto, tira meio que a prrofissionalidade dele =/. Essa barrinha combina mais com sites sobre blogs ;). Mas mesmo assim, vvaleu a dica. Abração Juh!
ResponderExcluirComo eu posso editar esse Gadget?
ResponderExcluirEu quero mudar as Cores e outras coisas
Boa noite, Juliana. Coloquei a barra Wibiya no meu blog e ela fuincionou bem. Sou novato em assuntos relacionados a blogs, e criei um para dar uma mãozinha aos amigos da minha comunidade. Gostaria de saber se tem como colocar a barra ao final de cada postagem, ao invés de ficar na parte inferior do blog (p. ex.: não consigo marcar uma postagem para traduzir e enviar para um amigo, pois quando clico para traduzir a tradução é feita em todas as postagens ao mesmo tempo). Meu blog é: blogdabandaterrasanta.blogspot.com. Alguma orientação de como melhorar o blog eu agradeço antecipadamente. Paz e Bem. dr.robertomaia@globo.com)
ResponderExcluiroi, como a ♥ Lucy Sem Fronteiras ♥ disse, aparece 'click here to share', e eu gostaria de saber se tem como tirar isso, porque eu coloquei uma imagem, não no cabeçalho, e aparece isso. quando tiro a barra, isso some. por enquanto vou deixar sem, porque isso atrapalha, mas quando conseguir consertar me avisa. agradeço pela ajuda.
ResponderExcluirAinda bem que você tirou o Wibiya Toolbar do seu novo visual, aquilo estava onerando o tempo de carregamento.
ResponderExcluirFicou uma beleza no meu blogue. Muito Obrigado.
ResponderExcluirPrimeiramente Ju, te parabenizar pelo trabalho que faz aqui. Sobre a barra, ficou perfeito no meu blog. Além de dar uma boa visão, também é bastante funcional para os leitores, que de alguma maneira quer divulgar o meu trabalho a outras pessoas ou redes sociais. Obrigado.
ResponderExcluirMuito didático este blog...tudo que tentei deu certo. Obrigada!
ResponderExcluirbjs
Juliana,, parabéns pelo site, muito show, e obrigado pela dica!!!
ResponderExcluirMas uma coisa, quando inseri o código no meu blog, a barrinha do Wibiya apareceu normalmente, mas o espaço em branco de uma nova gadget ficou aparente na barra lateral esquerda, ficou feio... como faço pra tirar isso???? Abs.