A tabela é um recurso fantástico do HTML, já que possui a capacidade de nos dar muitas informações uando pouco espaço.
Antigamente – antes do CSS – a tabela HTML era usada até para criar o layout de um site. Hoje, o uso ficou mais restrito à exibições de ítens em forma de planilha.
A tabela em HTML puro, sem CSS, é muito, muito feia. Vejam:
Aplicando um pouco de CSS, podemos transformar a tabela em algo muito mais bonito: Observem como os ítens ficaram super organizados e ocupando pouco espaço.
Observem como os ítens ficaram super organizados e ocupando pouco espaço.
Abaixo temos uma tabela com bordas e linhas visíveis, que foi estilizada usando CSS
Uma forma simples de “desenhar” a tabela do jeito que queremos, é usando um editor HTML. O meu preferido é o NVU Portable. (clique sobre as imagens para ampliá-las)

Notem que no NVU eu posso inserir mais linhas, colunas e células com alguns cliques.
Também é possível colocar um plano de fundo nas células e na tabela e ainda dá para inserir links e formatar cores e fontes do texto da mesma forma que fazemos no editor de posts do Blogger e no Windows Live Writer.
Vamos brincar um pouquinho? Entre no NVU e acesse a aba “código-fonte”.
Cole o código abaixo e depois clique na aba “normal”.
Clique com o botão direito do mouse sobre alguma célula e escolha “cor do plano de fundo” . Selecione então as cores de fundo tanto das células quanto da tabela.
Escreva os ítens dentro das células e formate o texto a seu gosto.
Para inserir um link, escreva o texto, passe o mouse sobre ele e clique no ícone “link”
Irá abrir uma nova janela. Digite o endereço do link no local indicado.
Depois que estiver tudo pronto, clique em “código-fonte”, copie o código que está entre <body> e </body> e cole em “editar HTML” no editor de posts do Blogger.
Este método não funciona no Windows Live Writer e nem no antigo editor do Blogger.
Se você usa o WLW, cole o código abaixo no HTML do template, antes de </b:skin>
A princípio pode parecer um pouco confuso, mas nada que praticar não resolva ;)
Antigamente – antes do CSS – a tabela HTML era usada até para criar o layout de um site. Hoje, o uso ficou mais restrito à exibições de ítens em forma de planilha.
A tabela em HTML puro, sem CSS, é muito, muito feia. Vejam:
| célula 1 | célula 2 |
<table border="2" cellspacing="4" cellpadding="2" width="559"><tbody>TABLE é a tabela toda, TR são as linhas, TD são as colunas e célula é o conteúdo.
<tr>
<td valign="top" width="270">célula 1</td>
<td valign="top" width="273">célula 2</td>
</tr>
</tbody></table>
Aplicando um pouco de CSS, podemos transformar a tabela em algo muito mais bonito:
 Observem como os ítens ficaram super organizados e ocupando pouco espaço.
Observem como os ítens ficaram super organizados e ocupando pouco espaço.Abaixo temos uma tabela com bordas e linhas visíveis, que foi estilizada usando CSS
| Título | Título | Título |
| item 1 | item 1 | item 1 |
| item 2 | item 2 | item 2 |

Notem que no NVU eu posso inserir mais linhas, colunas e células com alguns cliques.
Também é possível colocar um plano de fundo nas células e na tabela e ainda dá para inserir links e formatar cores e fontes do texto da mesma forma que fazemos no editor de posts do Blogger e no Windows Live Writer.
Vamos brincar um pouquinho? Entre no NVU e acesse a aba “código-fonte”.
Cole o código abaixo e depois clique na aba “normal”.
<style type="text/css">A parte que coloquei em vermelho, corresponde ao CSS.
table.bordasimples {border-collapse: collapse;}
table.bordasimples tr td {border:1px solid #ccc; padding-left: 5px;}
</style>
<table style="width: 550px;" class="bordasimples"
border="1" bordercolor="#cccccc"> <tbody><tr><td
style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
</tr><tr> <td>item 1</td>
<td>item 1</td>
<td>item 1</td>
</tr><tr> <td>item 2</td>
<td>item 2</td>
<td>item 2</td>
</tr></tbody></table>
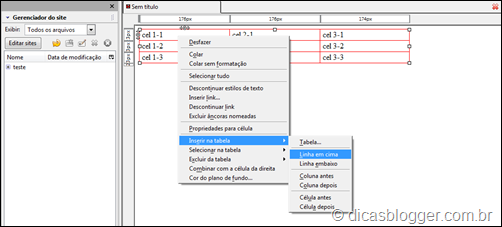
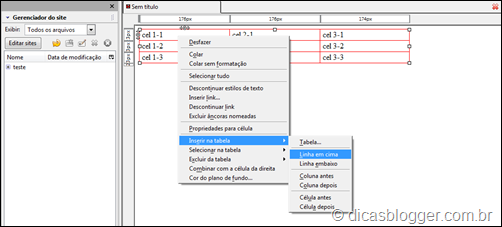
Clique com o botão direito do mouse sobre alguma célula e escolha “cor do plano de fundo” . Selecione então as cores de fundo tanto das células quanto da tabela.
 |  |
Para inserir um link, escreva o texto, passe o mouse sobre ele e clique no ícone “link”
Irá abrir uma nova janela. Digite o endereço do link no local indicado.

Depois que estiver tudo pronto, clique em “código-fonte”, copie o código que está entre <body> e </body> e cole em “editar HTML” no editor de posts do Blogger.
 |  |
Se você usa o WLW, cole o código abaixo no HTML do template, antes de </b:skin>
table.bordasimples {border-collapse: collapse;}No NVU Portable, utilize o seguinte código para formatar sua tabela:
table.bordasimples tr td {border:1px solid #ccc; padding-left: 5px;}
<table style="width: 550px;" class="bordasimples"Depois que a tabela estiver pronta, cole o código no “código-fonte” do Live Writer.
border="1" bordercolor="#cccccc"> <tbody><tr><td
style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
</tr><tr> <td>item 1</td>
<td>item 1</td>
<td>item 1</td>
</tr><tr> <td>item 2</td>
<td>item 2</td>
<td>item 2</td>
</tr></tbody></table>
A princípio pode parecer um pouco confuso, mas nada que praticar não resolva ;)


Ótimo tuto, amiga!Para mim, ajuda bastante. Beijos! ♥
ResponderExcluirEu não fazia muita questão de tabelas no meu blog, mas lendo este post bateu aquela vontade de começar a usar isso mais vezes. Parabéns pelo Poste Juliana Deus te Abençoe Maninha bjs no ♥
ResponderExcluirParabéns por mais essa excelente contribuição.
ResponderExcluirMuito boa essa sua dica, nunca tinha pensado nisso!
ResponderExcluirEstá de parabéns pelo blog!
Eu particulamente gosto muito de tabelas, as informações ficam mais organizadas, facilitando o entendimento por parte dos leitores. Uma dica, para construir as tabelas, utilizo o editor de texto Word, nele construo a tabela como desejo, com diferentes estilos de linhas, preenchimento de cores etc, seleciono a tabela criada e acesso o painel do blogger com o navegador Google Chrome. Clico em "Nova Postagem" e colo a tabela criada no word. Esse procedimento não funciona no Internet Explorer!
ResponderExcluirOlá Juliana não sei o seu email mas to com um grande poblema com um templete seu acontece que o roda pé do meu blog saiu do lugar e foi pra lateral do meu blog o que eu faço ?
ResponderExcluirÓtima diga! Não conheia esse editor. Deus te abençoe sempre.
ResponderExcluirGostei muito da sua dica! Além do mais textos com tabelas ficam muito mais organizado.
ResponderExcluirMuito boa a dica, além do mais o texto fica muito mais organizado!
ResponderExcluir