Para dar continuidade à série “Como personalizar templates para Blogger/ Blogspot”, agora nós vamos conhecer os layouts utilizados no Blogger.
Antes de mais nada, é importante entender a diferença entre layout e template.
O layout, para fins de linguagem do Blogger, é aquela parte onde ficam os gadgets. É a estrutura do template, que compreende a disposição dos elementos de página.

O layout do Blogger é dividido, basicamente, nos seguintes elementos:

Vocês devem estar se perguntando, por que é que eu estou usando o Template Mínima para exemplificar a diferença entre layout e template, correto? Simples. Porque a maioria dos templates criados por usuários nasceram do Mínima.
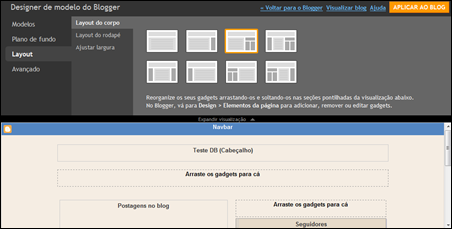
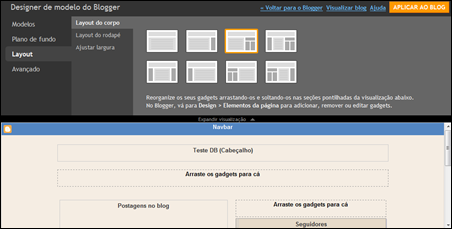
Os templates do Designer do Modelo foram lançados há menos de 6 meses. Eles possuem um código diferente, nem todos os recursos (hacks) funcionam neles e a personalização pode ser feita, em partes, pelo próprio painel do Blogger.

Sendo assim, quando entrarmos nos posts sobre HTML e CSS, usarei sempre o código do Mínima e/ou dos meus templates para fornecer os exemplos.
Se você ainda não conhece todos os tipos de templates para o Blogger, acesse:
Além do layout padronizado pelo Mínima, podemos encontrar modelos com sidebar à direita ou dos dois lados, com menu horizontal (chamado também de linkbar), com o rodapé dividido em 2, 3 ou 4 partes e por aí vai. Opções é o que não faltam.
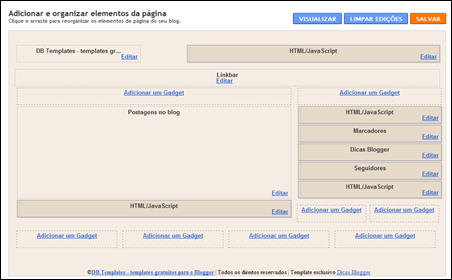
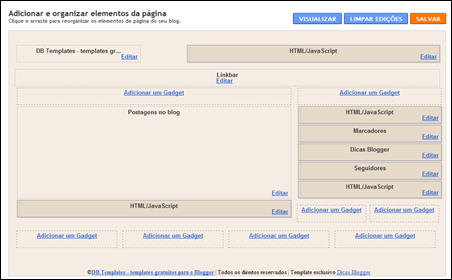
Na figura abaixo, vemos o atual layout do DB Templates, com o cabeçalho dividido em dois, a barra lateral dividida em 3 e o rodapé dividido em 4 partes.

Tudo isso foi feito única e exclusivamente aplicando técnicas de CSS. Legal, né?
Antes de mais nada, é importante entender a diferença entre layout e template.
O layout, para fins de linguagem do Blogger, é aquela parte onde ficam os gadgets. É a estrutura do template, que compreende a disposição dos elementos de página.
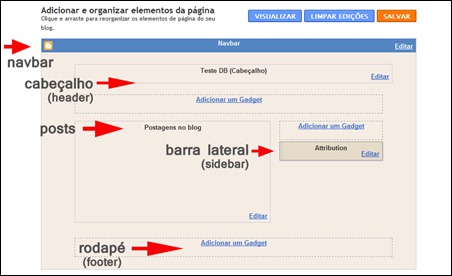
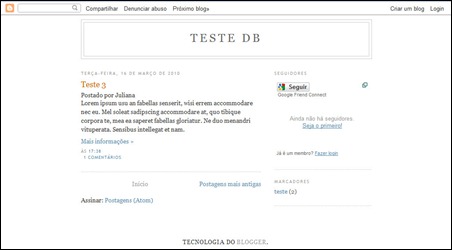
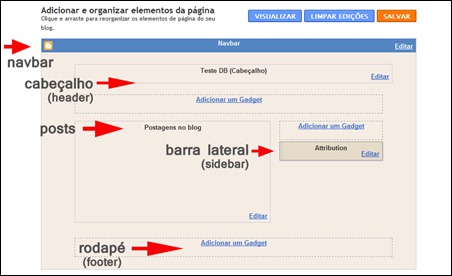
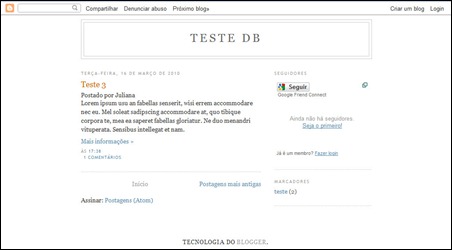
Layout gráfico (em inglês: Page layout) é um esboço mostrando a distribuição física, tamanhos e pesos de elementos como texto, gráficos ou figuras num determinado espaço. Pode ser apenas formas rabiscadas numa folha para depois realizar o projeto ou pode ser o projeto em fase de desenvolvimento. Fonte: WikipediaVejam como é o layout do famoso Template Mínima, criado por Douglas Bowman:

O layout do Blogger é dividido, basicamente, nos seguintes elementos:
- navbar: barra de navegação
- cabeçalho: é onde fica o título do blog (header, em inglês)
- área dos posts
- barra lateral: barra que pode ficar à direita ou à esquerda ( sidebar, em inglês)
- rodapé: área final (footer, em inglês)

Vocês devem estar se perguntando, por que é que eu estou usando o Template Mínima para exemplificar a diferença entre layout e template, correto? Simples. Porque a maioria dos templates criados por usuários nasceram do Mínima.
Os templates do Designer do Modelo foram lançados há menos de 6 meses. Eles possuem um código diferente, nem todos os recursos (hacks) funcionam neles e a personalização pode ser feita, em partes, pelo próprio painel do Blogger.

Sendo assim, quando entrarmos nos posts sobre HTML e CSS, usarei sempre o código do Mínima e/ou dos meus templates para fornecer os exemplos.
Se você ainda não conhece todos os tipos de templates para o Blogger, acesse:
Além do layout padronizado pelo Mínima, podemos encontrar modelos com sidebar à direita ou dos dois lados, com menu horizontal (chamado também de linkbar), com o rodapé dividido em 2, 3 ou 4 partes e por aí vai. Opções é o que não faltam.
Na figura abaixo, vemos o atual layout do DB Templates, com o cabeçalho dividido em dois, a barra lateral dividida em 3 e o rodapé dividido em 4 partes.

Tudo isso foi feito única e exclusivamente aplicando técnicas de CSS. Legal, né?


Apesar de conhecer essa diferença entre layout e template eu tenho a triste mania de usar os dois quase como se fossem sinônimos. Preciso parar com isso :X
ResponderExcluirvocês sao genios!
ResponderExcluiracessem : www.tutoriaistop.blogspot.com