Como vocês já devem ter notado, venho estudando bastante sobre customização de templates para o Blogger. Trata-se de algo que sempre gostei de fazer e, por isso, resolvi me aprofundar no tema para oferecer modelos de melhor qualidade.
O Template Sky é um pouco diferente dos anteriores, pois possui uma plano de fundo (background) personalizado e a sidebar (barra lateral) fica à esquerda. Tratei de instalar diversos hacks, bem como todos os novos recursos do Blogger.
Ele é rápido, pois tem o CSS otimizado e poucas imagens externas.
Espero que vocês gostem desta minha nova linha de templates.

Crie uma imagem do tamanho 970 x 100, com fundo transparente, usando o Photoshop ou outro programa de sua preferência (sugestão: Pixrl)
A fonte que utlizei pra fazer o cabeçalho do Template Sky chama-se Atlas e está disponível para download no site UrbanFonts
Usando o resumo de postagens
No Template Sky instalei o jump break do Blogger e o hack leia mais com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, acesse:
Mudando o background (plano de fundo)
Você pode trocar, facilmente, a imagem que compõe o fundo do Template Sky. Procure pelo trecho abaixo e substitua a url do atual background ( em azul ) pela url de outro de sua preferência (Sugestão de backgrounds: Background Labs).
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
Backup de Imagens
É altamente recomendável que você hosperede no Picasa a imagem do background:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Sky já vem com um favicon instalado. caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
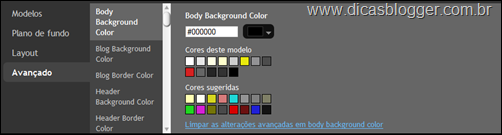
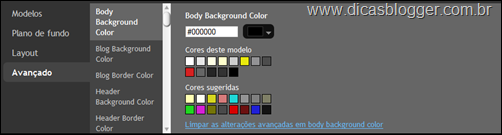
Todas as fontes e todas cores do template Sky podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

ATENÇÃO: Se você estava usando um dos novos modelos do Blogger, será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.
O Template Sky é um pouco diferente dos anteriores, pois possui uma plano de fundo (background) personalizado e a sidebar (barra lateral) fica à esquerda. Tratei de instalar diversos hacks, bem como todos os novos recursos do Blogger.
Ele é rápido, pois tem o CSS otimizado e poucas imagens externas.
Espero que vocês gostem desta minha nova linha de templates.

Por favor,não retire os créditos
| RECURSOS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
Modo de Usar
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Template Sky.xml. Se você não sabe como trocar o template do seu blog, acesse:
Configurando a imagem do cabeçalhoCrie uma imagem do tamanho 970 x 100, com fundo transparente, usando o Photoshop ou outro programa de sua preferência (sugestão: Pixrl)
A fonte que utlizei pra fazer o cabeçalho do Template Sky chama-se Atlas e está disponível para download no site UrbanFonts
Usando o resumo de postagens
No Template Sky instalei o jump break do Blogger e o hack leia mais com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, acesse:
Mudando o background (plano de fundo)
Você pode trocar, facilmente, a imagem que compõe o fundo do Template Sky. Procure pelo trecho abaixo e substitua a url do atual background ( em azul ) pela url de outro de sua preferência (Sugestão de backgrounds: Background Labs).
body {Como alterar a cor dos links do rodapé
text-align:center;
color:$textColor;
background: url(http://lh3.ggpht.com/_mcq01yDJ2uY/TFDzo3r782I/AAAAAAAACiY/CDgLPFz_0Zk/86.jpg) repeat top left;
font-family:arial,verdana,helvetica,tahoma,Sans-serif;
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {Mude a parte que está em vermelho. Veja uma tabela de cores neste link.
color: #ffff00;
text-decoration:none;
}
Backup de Imagens
É altamente recomendável que você hosperede no Picasa a imagem do background:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Sky já vem com um favicon instalado. caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
]]></b:skin>Alterando as fontes e as cores
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TFD3fCYfkQI/AAAAAAAACi0/pi4mIHvNmTM/favicon.png' rel='shortcut icon'/>
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TFD3fCYfkQI/AAAAAAAACi0/pi4mIHvNmTM/favicon.png' rel='apple-touch-icon'/>
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TFD3fCYfkQI/AAAAAAAACi0/pi4mIHvNmTM/favicon.png' rel='shortcut icon' type='image/x-icon'/>
Todas as fontes e todas cores do template Sky podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

ATENÇÃO: Se você estava usando um dos novos modelos do Blogger, será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.


Uma coisa que me chama atenção seus Templates tem sua cara O.O
ResponderExcluirQuando vejo um Penso na Tal Juliana do DB
Att Nerd Tagarela
Nerd tagarela, não seria porque sou eu que faço estes templates?
ResponderExcluirOi Boa Tarde! Gostei muito desse Template. bastante funcional, irei usar! Um abraço!
ResponderExcluirMuito interessante Juliana, parabéns!
ResponderExcluirAdorei a idéia dos marcadores na parte inferior.
É sempre bom inovar.
Gostei da enfase que deu no painel de cores e fontes. Tem gente que pega e usa do jeito que veio.
ResponderExcluirPelo painel de cores e fontes da pra trocar praticamente tudo nos templates:
Db3.0, magazine e Sky.
Gostei do template !
ResponderExcluirFugindo um pouco deste template , vi o template que você fez pro blog do Blog Cast , nossa aquele sim me surpreendeu , muito perfeito ! Parabéns .
#OMG template lindoo Juliana, meu preferido era o magazine agora é o Sky. Ameei!
ResponderExcluirNossa, você está ficando boa em fazer templates heim... adorei! Templete praticamente pronto para ser usado, quem está começando agora não precisa ficar perdendo tempo atrás de hacks.
ResponderExcluirTenho uma dúvida...que língua é aquela nos posts de teste?? você copia de algum lugar só pra testar, você que escreve, que língua que é aquela? tem algum fundamento escrito ou são palavras atoa? hehehe desculpa as perguntas mas é que eu reparei em vários templates.
Abraço!
Você cria os templates ou customiza um tema base?
ResponderExcluirGosto dos seus templates, são muito bons principalmente para colocar publicidade no blog.
Vlw pela dica estou iniciando agora no mundo do blog vlw mesmo
ResponderExcluirJu! Esse é o primeiro template seu que vem com favicon (estou certa, né?). Achei muito legal da tua parte, pois muitas pessoas não sabem que é possível mudar e então nem procuram fazê-lo. E eu acho uma graça!
ResponderExcluirFiquei aqui matutando para saber como você arredondou apenas as bordas de cima da parte principal sem arredondar as debaixo. Depois vou fuçar no código haha
Beijo!
Muito bom esse template Juliana! Parabéns!
ResponderExcluirAbraços!
Instalei o SKY e achei excelente o resultado.
ResponderExcluirEsse é o oitavo template do Dicas Blogger que uso desde meu ingresso na blogosfera, em 2006.
Vamos aguardar o próximo para ver se resisto à tentação de ficar trocando de modelo. Mas, de antemão, acho que vai ser difícil. Seus templates são muito bonitos, além de completos e funcionais.