Como de costume, vou disponibilizar pra vocês o template anterior do Dicas Blogger, que agora está na versão 4. Trata-se de um modelo muito funcional, com vários locais para inserção de gadgets e otimizado para SEO. Todas as bordas são arredondadas e ele já possui diversos hacks instalados. Divirtam-se :)

Modo de Usar
Descompacte a pasta DB 3.0.zip (botão direito do mouse>abrir). Dentro dela você vai encontrar o arquivo .xml. Atualmente o Blogger já faz o backup de todos os widgets, mesmo assim recomendo que você os salve no bloco de notas ou no WordPad - Dicas Blogger: Como trocar o template do Blogger
Além do template, você vai encontrar ícones para redes sociais. Para colocar links nas imagens, acesse o post Como colocar um link em uma imagem.
Caso queira usar esses ícones exatamente como estão no modelo de demonstração, utilize este código, realizando as devidas alterações:
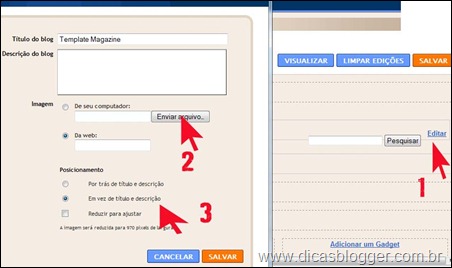
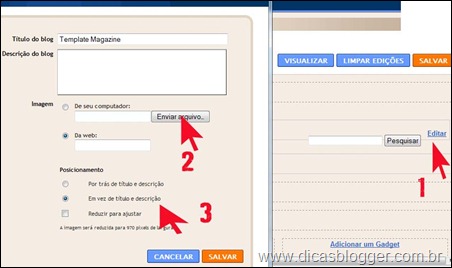
Crie uma imagem de 970px de largura por 110px de altura no Photoshop ou em um editor online, tipo o Pixlr e salve-a no formato .png. Entre em elementos de página e clique em editar do cabeçalho. Na próxima janela, clique em enviar arquivo e procure a imagem que você criou. Marque a opção em vez do título e descrição .
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Retirada da caixa de busca
Entre em editar html do template, clique em expandir modelos de widgets e procure (Crtl+F do teclado) pelo trecho abaixo, apagando-o por completo:
Siga o procedimento anterior e cole na parte vermelha o código do AdSsense.
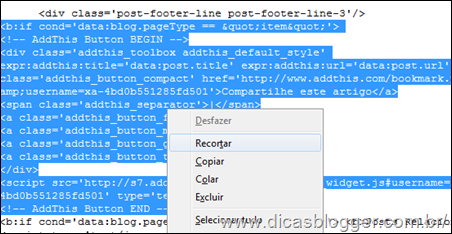
Neste template, coloquei o botão AddThis para que os leitores do seu blog possam imprimir, enviar por email e compartilhar os posts nas principais redes sociais. Caso queira retirar o botão, entre no html do template, clique em expandir widgets e procure pelo seguinte trecho:

Usando o resumo de postagens
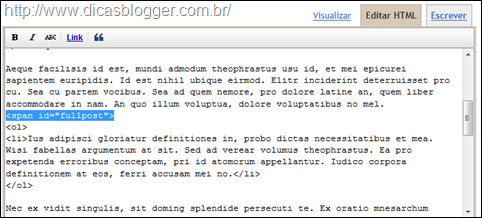
Este template vem com a possibilidade de mostrar apenas um resumo da postagem na página inicial - que não é o Jump Break. Ao terminar de escrever seu post, entre em “editar html”, escolha o local de corte e cole <span id="fullpost">. No final do post, cole </span>. Daí é só publicar que já vai aparecer “continue lendo”.

ATENÇÃO: Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.

| HACKS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
Descompacte a pasta DB 3.0.zip (botão direito do mouse>abrir). Dentro dela você vai encontrar o arquivo .xml. Atualmente o Blogger já faz o backup de todos os widgets, mesmo assim recomendo que você os salve no bloco de notas ou no WordPad - Dicas Blogger: Como trocar o template do Blogger
Além do template, você vai encontrar ícones para redes sociais. Para colocar links nas imagens, acesse o post Como colocar um link em uma imagem.
Caso queira usar esses ícones exatamente como estão no modelo de demonstração, utilize este código, realizando as devidas alterações:
<table style="text-align: left; width: 150px;" border="0"Inserindo a imagem do cabeçalho
cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: left;"><a
href=mailto:ENDEREÇO DE EMAIL><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
title="Contato"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NkkqinjI/AAAAAAAABHU/Rur7RwxSxDc/email-32x32.png" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO FEED"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh3.ggpht.com/_mcq01yDJ2uY/Sx_NlEX7DFI/AAAAAAAABHc/A_yeYFAVdrs/feed-32x32.png"
title="Feeds" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO PERFIL FACEBOOK"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh5.ggpht.com/_mcq01yDJ2uY/Sx_Nk3Va44I/AAAAAAAABHY/Bk5e6uCxql8/facebook-32x32.png"
title="Facebook" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO PERFIL ORKUT"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh6.ggpht.com/_mcq01yDJ2uY/Sx_NlCwaSAI/AAAAAAAABHg/-jmESVlNpuw/orkut-32x32.png"
title="Orkut" /></img
></a
></td>
<td style="text-align: left;"><a
href="ENDEREÇO PERFIL TWITTER"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NlotqK6I/AAAAAAAABHk/XEyAjirvcn0/twitter-32x32.png"
title="Twitter" /></img
></a
></td>
<td><a href="ENDEREÇO PERFIL YOUTUBE"><img
style="border: 0px solid ; width: 32px; height: 32px;"
alt="YouTube" title="YouTube"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/S6JtAbXQ4JI/AAAAAAAACOY/DaiSgBRc8sU/youtube-32x32.png" /></img
></a></td>
</tr>
</tbody>
</table>
Crie uma imagem de 970px de largura por 110px de altura no Photoshop ou em um editor online, tipo o Pixlr e salve-a no formato .png. Entre em elementos de página e clique em editar do cabeçalho. Na próxima janela, clique em enviar arquivo e procure a imagem que você criou. Marque a opção em vez do título e descrição .

Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Retirada da caixa de busca
Entre em editar html do template, clique em expandir modelos de widgets e procure (Crtl+F do teclado) pelo trecho abaixo, apagando-o por completo:
Colocando a caixa de busca do AdSense<div id='busca'>
<form action='/search' id='searchthis' method='get' style='margin:0;padding:0;display:inline;'><input id='search-box' name='q' onblur='clickrecall(this,'Pesquisar')' onclick='clickclear(this, 'Pesquisar')' size='20' style='color: #999;' type='text' value='Pesquisar '/> <input id='search-btn' type='submit' value='Buscar'/></form> </div>
Siga o procedimento anterior e cole na parte vermelha o código do AdSsense.
<div id='busca'>CÓDIGO DO ADSENSE</div>Botão para compartilhamento em redes sociais
Neste template, coloquei o botão AddThis para que os leitores do seu blog possam imprimir, enviar por email e compartilhar os posts nas principais redes sociais. Caso queira retirar o botão, entre no html do template, clique em expandir widgets e procure pelo seguinte trecho:
<div class='post-footer-line post-footer-line-3'/>Logo embaixo dessa linha você encontrará o código do AddThis. Apague-o.

Usando o resumo de postagens
Este template vem com a possibilidade de mostrar apenas um resumo da postagem na página inicial - que não é o Jump Break. Ao terminar de escrever seu post, entre em “editar html”, escolha o local de corte e cole <span id="fullpost">. No final do post, cole </span>. Daí é só publicar que já vai aparecer “continue lendo”.

ATENÇÃO: Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.



Olá Juliana,
ResponderExcluirMais uma vez presta um serviço de qualidade para seus leitores e admiradores. Muito obrigado por compartilhar seu antigo template.
Abraço
Me desculpa mas serei obrigado a pega-lo.
ResponderExcluirQue tentação! :)
Os templates do DB são ótimos!
CLARO, QUEM PEGAR, NÃO RETIREM OS CRÉDITOS PESSOAL!
Obrigado Juliana :)
Ei Julian muito obrigado-vou por no meu blog de "game" e vou editalo ok mais deixarei os seus creditos ok.
ResponderExcluirEu já usei! Muito obrigado! Eu deixei os créditos no final da página! Muito obrigado!
ResponderExcluirEsse novo template do Dicas Blogger é perfeito!
ResponderExcluirLindo de mias!
Parabéns equipe do Dicas blog,muito bom esse templante.
ResponderExcluirótimo, template perfeito
ResponderExcluirSó não consegui mudar a cor do plano de fundo
Fui no design de modelo, procurei no CSS e nada
Como faz?
Um abraço
Pedro, eu já consertei o problema. Obrigada por avisar. Peço que baixe novamente o template.
ResponderExcluirMuito bom, atualizando o meu novamente.
ResponderExcluirPronto, maravilha. Já esta funcionando
ResponderExcluirPara quem quiser dar uma olhada de como estou personalisando meu novo blog, é só dar uma olhada
http://internetviciada.blogspot.com
Obrigado Juliana
Um abraço
Tá ficando bonito ;)
ResponderExcluirObrigado Juliana \o/
ResponderExcluirJuliana, apesar de ter gostado desse seu template atual, gosto demais desse que disponibilizou. Tentarei usar num dos blogs.
ResponderExcluirGostei do template mas ao contrario do 2.0, esse apresenta alguma incompatibilidade com o navegador do android. É uma pena mesmo. =/
ResponderExcluirEsquece o erro de compatibilidade que eu citei, meu navegador que deu pau mesmo. =$
ResponderExcluirDesculpinha...
Gente, só mais uma pergunta.
ResponderExcluirTem como mudar a fonte para "Comic Sans"?
Um abraço
Ola Juliana, queria que você me ajudasse sobre isso: Coloquei no meu blog o templateLuna, queria colocar uma imagem de fundo, como esta nesse blog http://rihannaglamour.blogspot.com , meu blog é o http://popnewsmusic.blogspot.com . Ja pesquisei vários métodos de colocar imagem de fundo, mas não consegui. Vc poderia me ajudar? Obrigado.
ResponderExcluirNo meu blog, os comentários não aparecem na pagina principal, um post tem comentários, mas na principal aparece 0 comentários
ResponderExcluir@nii_yuri
ResponderExcluirIsso é problema no blogger, meus blogs estão assim também
Agora, outra coisa:
Além da pergunta que fiz (como colocar a fonte Comic Sans) tenho outra
Como colocar para aparecer o ícone de apagar comentário?
Pedro, para mudar a fonte, procure por #main
ResponderExcluirQuanto a lixeira, leia:
ResponderExcluirhttp://www.dicasblogger.com.br/2009/06/solucao-para-o-problema-com-os-icones.html
Show de bola. Já estou ancioso pelo 4.0, rsrsrs.
ResponderExcluirParabéns pelo blog.
@Juliana,
ResponderExcluircomo sempre nos dando orgulho de ser leitor do DB :)
Sobre os ícones, deu certo
ResponderExcluirMas infelizmente não consegui alterar a fonte para a Comic Sans, ela não existe nas opções.
Obrigado novamente ;)
Oi, juliana, sempre gostei do seu template, e na verdade, ja quis roubá-lo rç
ResponderExcluirMas eu tenho uma duvida.
Bem, eu mudei o template para esse:(Não terminado)
http://semexclusividade.blogspot.com
E queria saber como separar mais um post do outro.
Gostei muito desse novo visual do DB ficou bem mais leve rapido e simples :)
ResponderExcluirExcelente!
ResponderExcluirFiz algumas alterações e ficou assim, veja;
O PREGADOR
Olá
ResponderExcluirGostaria de fazer uma sugestão!!!
porque o resumo de postagens não pode ficar naquela ferramenta do blogger o Jump Break? eu cho que se fosse assim ficaria mais fácil resumir as postagens
Oi, Juliana. Baixei o seu template, carreguei no meu Blog e fiz algumas alterações de cores egostei muito do resultado(www.viagemdemoto.com). Só que está aparecendo bem no alto da tela com fonte enorme a frase "Tecnologia do Blogger." Você sabe como reduzir o tamanho da fonte ou deslocar este widget para o rodapé?
ResponderExcluirObrigado.
Consegui. Valeu
ResponderExcluirPERFECT
ResponderExcluirMt bom, valeu!
ResponderExcluirConfira no meu blog se desejar!
MT bom, valeu mesmo!!!
ResponderExcluirjá estou usando!! editei as cores tudo mais não tirei os créditos!!
NÃO TIREM OS CRÉDITOS PESSOAL!!
Acessem: http://tutos-na-web.blogspot.com/
Tem como mudar o background juliana??
ResponderExcluirpor favor responda :) hahaha
Olá Juliana,
ResponderExcluirTudo bem com você? Espero que sim. :)
Olha, passei muito feliz aqui para te agradecer por disponibilizar teus templates gratuitamente aqui para todos.
Aliás tenho acompanhado todos eles, e estou amando, inclusive sua fase 'cute' rsrrss.
Eu ficaria mesmo muito feliz mesmo, se pudesse visitar meu blog e conferir a personalização que fiz em todo ele (mas mantendo os créditos claro, e recomendando aos amigos).
http://amorepazsemfronteiras.blogspot.com/
Estou mesmo muito feliz! Meus leitores adoraram e acho que é a primeira vez que tenho meu blog carregando mais rápido iupiiiiii :)
Personalizei tudo, comentários tudo.
E estou mesmo muito feliz e agradecida.
Um beijinho em seu coração, direto do meu ;)
Lucy, parabéns, ficou muito lindo mesmo!
ResponderExcluirE muito obrigada por suas palavras...digamos que eu ando precisando dessas injeções de ânimo :)
Abração
Olá Juliana,
ResponderExcluirMuito obrigada! Já não bastasse ter ficado feliz com o template, agora fico ainda mais, pela tua visita e palavras!
Vindo de ti, para mim é um elogio rsrs.
E sim, 'injeçções de ânimo' são sempre bem vindas né :)
Um abração a ti tb!
Nossa Juliana,muito obrigado,estava procurando um hà tempos.
ResponderExcluirGostei muito do modelo,principalmente do 2.0.
Valeu mesmo..
Não vejo a hora de você por este quando for trocà-lo è LINDO!
Tentei utilizar seu templates no blog, mas está dando erro, as imagem aparece sobreposta ás letras.
ResponderExcluirGostaria de saber como resolver esse problema!
Abraço Juliana!
Rodrigo Fernandes
suporte@log7.net