Temos duas ótimas novidades para os usuários do Blogger/Blogspot! A primeira é a tão aguardada função de páginas estáticas. Esse recurso serve para implantar páginas fixas no blog, tais como contato, about, midia kit, parcerias e etc. São páginas que aparecem sem a data e sem o rodapé. Vejam os exemplos aqui na nossa linkbar.
Até então, nós precisávamos recorrer a uma série de gambiarras para criarmos páginas estáticas no Blogger. No ano passado cheguei a ensinar uma delas - Páginas estáticas no Blogger sem data, mas confesso que o máximo que dava para fazer era esconder a data. Para retirar o rodapé, nome do autor, ícones e etc, era preciso usar CSS – algo complicado demais para explicar em alguns posts e que varia muito de template para template.
Ontem o Blogger, finalmente, nos presenteou com uma forma bem mais simples de implementação de páginas estáticas. Por enquanto o recurso está disponível somente na página de testes Blogger In Draft. Vamos aprender como usá-lo?
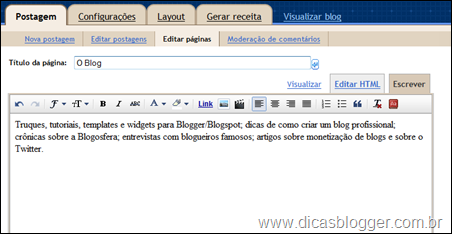
Acesse o painel de controle do Blogger In Draft e clique em editar postagens; você será direcionado para uma outra página. Clique agora em editar páginas:
Clique em NOVA PÁGINA para criar sua primeira página estática:
Configure se será permitido comentários e depois escolha publicar página. Você será questionado onde deseja incluir a nova página: Escolha nenhum gadget e clique em salvar e publicar para visualizar a nova página.
Escolha nenhum gadget e clique em salvar e publicar para visualizar a nova página. No nosso exemplo, os ícones do rodapé (post footer) ficaram aparecendo, bem como os artigos relacionados. E agora? Vamos ter que apelar para os códigos :D
No nosso exemplo, os ícones do rodapé (post footer) ficaram aparecendo, bem como os artigos relacionados. E agora? Vamos ter que apelar para os códigos :D
Esta dica serve para os templates do DB, mas basta fazer uma adaptação para outros templates: cole o seguinte código ao final do seus post, em editar html:
<style type="text/css">.post-footer-line{display: none;}.post-footer{display: none;} </style>Prontinho, sua página estática estará criada e armazenada no painel do Blogger:

Você ainda pode exibir suas páginas na sidebar. Vá em layout>adicionar gadget> páginas:

No próximo post informarei a outra novidade, que já foi anunciada no Twitter ;)
Outros blogs que postaram sobre as páginas estáticas:
- Colocando páginas estáticas no Blogger – Sem Preceito
- Páginas estáticas no Blogger, finalmente! – Crazyseawolf’s Blog
- Como criar Páginas Estáticas padrões do Blogger – novidade - Ferramentas Blog
ATUALIZAÇÕES:
14:45 – a alegria durou pouco, pois por algum motivo ainda desconhecido, o recurso “editar páginas” não está mais aparecendo no Blogger in Draft.
15:30 - pronunciamento oficial no Twitter - http://twitter.com/Blogger/status/8033601318
22/01/2009- Problema corrigido. As páginas estáticas estão de volta.





Fenomenal!!!! Antes tinha que fazer tudo em um processo manual horrível...O Blogger se tornando cada vez mais profissional, e como diria o Compulsivo...
ResponderExcluirChuuuuuupa Wordpress!
Novidade bem bacana!
ResponderExcluirMas é uma pena que tenha demorado tanto, pois acabei decidindo migrar pro WordPress, coisa que farei em breve...
Se o Blogger lançasse um novo sistema de comentários eu até desistiria da migração, mas o atual me incomoda bastante.
Enfim! Esse novo recurso será bem útil pra todos que utilizam a plataforma!
Ate que enfim!
ResponderExcluirTava pensando em passar para o word press, para ter alguns recursos a mais, mais esse novo recurso do blogger, me faz ficar na plataforma gratis por mais um tempo.
@Pedro Sá
ResponderExcluirEm meu blog, utilizo o Intense Debate ao invés do formulário padrão de comentários do Blogger. Ele é bem completo, permitindo cadastro de usuários e reply.
Essa nova função do Blogger era muito esperada por todos e finalmente colocaram ela para funcionar! E a próxima novidade, qual é? Estou curioso.
@rmartiniano
@espacoliberdade
Nossa, eu já estava procuranso isso há algum tempo, depois que eu vi a sua página "Sobre" algum tempo atrás...
ResponderExcluirSe não fosse vocês blogueiros experientes, o que seria de nós?
fiquei todo entusiasmado com a possibilidade, e fui logo experimentar com minha página de contacto, mas....algo se está a passar que não permite parágrafos na página estática!!
ResponderExcluirvejam a página antiga: http://www.ganha-facil.com/2008/06/contacto_6452.html
e a estática, recentemente criada: http://www.ganha-facil.com/p/contacto.html
Já experimentei colocar a tag <p </p mas não resultou :(
Juliana, até que enfim o Blogger colocou isso!Mas que tal usar as tags condicionais do blogger ao invés de CSS para esconder/adicionar coisas?
ResponderExcluirPor exemplo, se você colocar:
<b:if cond='data:blog.pageType != "static_page"'>
Você pode esconder sidebar, post-footer e mais o que quiser das páginas estáticas. E também, se colocar:
<b:if cond='data:blog.pageType == "static_page"'>
Pode personalizar as páginas estáticas, como colocando um CSS diferente (como aumentar a largura do conteúdo, se esconder a sidebar).
Fonte: Template Minima (ainda não tem na página específica da ajuda do Blogger, já que ainda está na fase "Draft")
Estava editando a minha página estática, terminei e decidi publicá-la. Deu erro...
ResponderExcluirFui tentar publicá-la novamente e o novo recurso simplesmente sumiu! Estava funcionando normalmente agora pouco!
Será um problema temporário ou o blogger decidiu remover isso?
Bom eu consegui de primeira, mas agora eu acesso o blogger in draft não aparece a opção "editar paginas" o mesmo em adicionar gadget não aprece a opção "paginas" que houve em? Estou entrando pelo Blogger in Draft já até confirmei duas vezes e nada...
ResponderExcluirMárcio Ferreira
Juliana, no meu não aparece o gadget e a guia no editar postagens, eu uso o Blogger in draft
ResponderExcluirNo meu painel não aparece a opção "Adicionar Página" ao lado de Editar Postagem, e eu uso o Draft :(
ResponderExcluirMarcelo.
Olá Juliana!
ResponderExcluirAdorei a novidade!
Lá vou eu para o meu blog de testes.
:)
Sumy
:X Cade o meu eu quero também, ficar esperando e todo mundo tem é foda, sera que é meu template!!!???
ResponderExcluirANCIOSO!
Pois é, crianças...coisas do Blogger. O recurso ainda está em fase de testes. Reportem seus problemas lá no Fórum do Blogger também, para que os funcionários do Google fiquem cientes.
ResponderExcluirIncrível!
ResponderExcluirO dicas blogger voltou e de quebra trouxe esta bela noticia!
Ju você é demais!
Sucesso e longa vida ao Dicas Blogger!
Parece que o recurso de páginas estáticas ainda não está disponível para minha conta.
ResponderExcluirainda não apareceu na minha conta também :(
ResponderExcluirola Juliana antes de mais muitos parabens pelo dicas blogger ...sou frequentador assiduo do seu espaço e gosto muito ja aprendi imenso tambem com os seus posts ...adorei este seu artigo tanto que tive de comentar finalmente XD ...muito obrigado graças a essa maravilhosa noticia vou poder ter as paginas que tanto queria para arrancar com o meu proprio blog fora do wordpress estou oficialmente mudando para o blogger :)
ResponderExcluirum
abraço de portugal para ti e continua o optimo trabalho
chupa WordPress [+1] :P
ResponderExcluirnossa essa novidade é mara, já estavamas do que na hora né não ^^
@JeehSka
o meu blog nao tem a opção editar paginas
ResponderExcluirMurilo, leia o post até o final
ResponderExcluirÓtimo recurso! Finalmente o pessoal do Google criou uma funcionalidade legal para o Blogger.
ResponderExcluirE o código que vc passou funciona bem no meu template.
Que bom que vc voltou!
Valeu pela dica!
Casper
http://caspervox.blogspot.com
Qual a diferença do blogger in draft, e o outro normal?
ResponderExcluirlol...
ResponderExcluirFinalmente eheheh
gostei da novidade rsrsrs
Fiquei adimirado com a qualidade do seu conteudo meus parabéns seu blog é muito util.
ResponderExcluirNão tem "EDITAR PÁGINAS" oO .
ResponderExcluirSó tem isso com Temas personalizados ?
Estou querendo fazer isso a um bom tempo .
Obrigado : escudoverde.blogspot.com
Se torcer para outro time , me ajude mesmo assim :) .
Renan, sou palmeirense \o/
ResponderExcluirLeia o post até o final. Grata.
Juliana, agora já está constando o "Editar Páginas" no meu painel! Alguém havia tuitado que o blogger estava solucionando este problema. E não é que solucionou? rss
ResponderExcluirBj
Marcelo.
Oi Juliana, estou quebrando a cabeça aqui, pois em um template com o hack "leia mais" quando criamos a página estática ela não abre até do tal "leia mais", fica aparecendo somente o texto anterior ao hacker.
ResponderExcluirComo será que quem faz o template irá tirar o "leia mais" apenas das páginas estáticas ? Estou numa dúvida... nem sei se é melhor trocar o template ou esperar e tentar descobrir o que fazer neste caso.
Aguardando uma luz na blogosfera... rs
Qual hack Leia Mais você usa?
ResponderExcluirÉ um Template da Ariane do TNB - Clinic, não sei encontrar o hack e ela não o descreve mas... o post fica com imagem reduzida e como é em estilo revista, ainda apresenta uma divisão em 2 postagens (uma ao lado da outra na primeira página).
ResponderExcluirOoo, santa ignorância minha! rs
Olha, eu testei em 2 templates do DB que possuem hack Leia Mais e funcionou bem. Já pediu ajuda pra Ariane?
ResponderExcluirNão, não, vou tentar um contato com ela. Obrigada viu ?
ResponderExcluirOi Juliana !
ResponderExcluirFiz um teste aqui com o template Write 2, instalei o hack leia mais automático (do seu post) pois os artigos não estavam resumidos, linkei as páginas estáticas que criei na link bar anexa ao template e continuou com o mesmo problema... Ao clicar em "sobre" ou "contato" vai para a página mas com o "continue lendo", ela não abre por inteiro mesmo clicando sobre o link (continue lendo)...
Espero não incomodar mas o que será que está havendo ???
Mudei umas coisas, agora que vi, já retirei o hack automatico, vai desconsiderando o comentário anterior tá? Vou fazer mais testes...
ResponderExcluirEsse foi bem aproveitado"
ResponderExcluir=]
muito bom!
http://divulgawebblog.blogspot.com/
Em templates blogger com hack automático "leia mais" as páginas estáticas não funcionam... não abrem.
ResponderExcluirPerfeito esse post como sempre, cheguei até ele via usuário compulsivo, que bacana saber que você voltou a postar Juliana mesmo não sabendo que eu existo saiba que sou fã do seu blog um espaço virtual recheado de novidades que faz a diferença ao orientar e ensinar muitos novatos,assim como eu.
ResponderExcluirCostumo dizer que "juntos a gente pode mudar o planeta" apesar de ser uma gota no oceano juntos podemos formar um oceano de paz, amor e solidariedade. Parabenizo e agradeço de coração por você disponibilizar tanta informação útil, importante e que faz a diferença no mundo virtual. Que Deus abençoe você com muita saúde e sabedoria para lidar com as adversidades e jamais se deixar abater por qualquer que seja a pedra que surja em seu caminho.
Beijos
com amor
éaJulliana
Muito bom mesmo, antes tarde do que nunca !
ResponderExcluirMuito mais rápido e prático do que as gambiarras (que funcionam muito bem também).
CHUPA WORDPRESS ! (qualquer semelhança com um blogueiro compulsivo é mera coincidência)
Juliana:
ResponderExcluirMas infelizmente aparece um p no link
por exemplo: http://nome-do-blog.blogspot.com/p/assunto-da-pagina.html
Oi, Juliana!
ResponderExcluirFiquei muito feliz com a sua volta e o DB continua na minha lista de leituras diárias.
Testei as páginas estáticas no meu blog que, inclusive, o template foi criado por você.
Deu quase tudo certo, exceto que continua aparecendo os artigos relacionados no final.
Coloquei o código html no fim do post como recomendado, mas continua aparecendo.
Se for possível, gostaria que me ajudasse.
Desde já fico grato pela atenção.
Abraços
Boa noticia sempre é bem vinda, o que seria de mim sem vocês.
ResponderExcluirSou totalmente leigo, com a ajuda do seu blog e especialmente do usuário compulsivo, consegui colocar o meu blog no ar, mas tem muita coisa pra melhorar, principalmente no layout.
Tomara que apareça novas ferramentas para nos ajudar, principalmente os leigos como eu.
Olá, Juliana!
ResponderExcluirMaravilha que estás de voltas, nós blogueiros agradecemos!
Então, tive o mesmo problema relatado pelo Dav7. O recurso das páginas estáticas não permite a paragrafação. Ele utilizou o < p e eu o <div. Como o <div deu para pular para a linha seguinte, mas não deu para deixar um linha em branco entre os parágrafos.
Acho que vou fazer meu about como um post mesmo! Será?
Bjos!
Adriana, utilize br /> que resolve!
ResponderExcluirEu pensava que tinha tentado este tópico e não tinha resultado, afinal tinha o cod mal, mas agora já resulta!
Olá Juliana, eu gostei muito dessa dica, é o que eu estava querendo mesmo,
ResponderExcluirmas eu queria saber se não tem como fazer páginas estáticas com imagens ?
que nem tem em alguns blogs, que tem uma imagem e tal, e vc clica na imagem, e vai pra página do conteúdo da imagem...
isso é o que eu mais estou querendo no momento, se tiver resposta, me avisa aí blz?
obrigado, agradeço desde já, porque ja tem me ajudado muito com outros post ;D
Olá Juliana, tudo bem? Em primeiro lugar, quero dizer que fiquei bem feliz que voc~e tenha voltado e com tudo!
ResponderExcluirParabéns!
Agora em segundo, eu há tempos que esperava por esta novidade, mas fiquei feliz de início e triste no final. Porque fiz igualmente como vc descreve aqui, e deu tudo certo, ficou do jeitinho que eu queria, porém em função disso,
acredito que houve algum conflito interno que eu não sei identificar, pois aconteceu o seguinte:
- desde que adorei as páginas do blogger, eu não consigo mais mudar (arrastar), meus gadgets de posição. Qualquer coisa que eu adicione e salve, ou fica no topo, ou vai imediatamente com os demais gadgets abaixo, no final do blog.
Tento arrastar, mudar de posição e qualquer um deles, apenas segue estas direções que te falei. E após criar as páginas, eu add o código que vc disponibilizou aqui ( <style type=...etc), para funcionar direito, pois apenas criando a página estática sem ele, alguns gadgets ao final da página, mudavam de lugar.
Eu gostaria de saber se você tem alguma idéia do que pode ser este conflito e se pode rser resolvido, pois não queria voltar a usar páginas criadas manualmente.
Mas caso contrário, infelizmente e bem triste vou ter que voltar ao modelo antigo.
Aii Juliana, vou ficar torcendo para que você possa me orientar a resolver este problema.
Desde já muito obrigada mais uma vez, e feliz com teu retorno.
Paz, Bençãos e sucesso a ti
@lucyamorepaz
Lucy, o problema relatado não tem relação com as páginas estáticas. É um bug do Blogger. Use o IE para mover seus gadgets
ResponderExcluirOlá Juliana,
ResponderExcluirMuito obrigada pela dica e pela atenção.
Aii nem acredito que deu certo sim. Fiz o teste pelo IE e consegui mover os gadgets e portanto, não vou mais ter que me desfazer das páginas estáticas.
Sou fã do Firefox, e de fato não gosto e nem recomendo o IE, mas reconheço que me valeu tê-lo instalado aqui rsrs.
Muito agradecida mais uma vez Jiliana.
Paz e sucesso a ti.
Olá. Sou iniciante na blogosfera e ainda estou pegando o jeito. Essas páginas estáticas ajudam muito mas não consigo criar uma página para contato. O formulário não aparece, apenas o código.
ResponderExcluirO que faço?
Obrigado e continuem assim!
Ju, olha eu de novo...
ResponderExcluirQueria saber um pouc ais sobre esse Post, fiquei a semana toda pensando...
Me diga, existe um código além desse, que possamos colocar diretamente no HTML do template, pra que nao fique nessa rotina de todas as vezes que fomos criar uma página dessas, não precisar colocar?
Obrigada.
Oi, tudo bem? gostaria de saber se tem jeito de colocar os links das páginas na horizontal, igual nesse blog.. pq no meu os links ficaram na vertical..
ResponderExcluirObrigado..
Achei a postagem interessante, mas pra que tanto trabalho? se queria postar uma página estatica era só tirar a seleção dos atributos nas configurações! O Blogger desde a versão nova ha anos atrás oferecia esta opção.. Mais enfim, foi legal o a Blogger colocar esta opção de postagem pra ajudar os iniciantes. (:
ResponderExcluirBoa tarde, Juliana. Gosto de seu blog e sempre passo por aqui para ver as novidades. Sou mais ou menos nova nessa coisa de blogar, mas tenho aprendido muito e diante do "nada" que eu era há alguns meses atrás, hoje posso me considerar uma "aprendiz nível intermediário"... rsrs!
ResponderExcluirHoje surgiu um probleminha no meu blog e lembre que já havia lido este post aqui e voltei para conferir e ver se encontrava alguma "luz", mas como não encontrei, estou postando minha dúvida aqui.
É o seguinte, Juliana: faz uns três dias mudei o template do meu blog e consequentemente criei as páginas estáticas e ficou muito bom. Tudo estava funcionando as mil maravilhas, só que hoje elas sumiram do menu da barra de navegação aonde estavam localizadas. Se clicar no "quadradinho" correspondente (que aliás diminuíram de tamanho!), o link direciona para a página, mas a nomenclatura sumiu...
Será que você pode me ajudar? Se for possível, dá uma espiadinha lá no meu blog e vê se consegue identificar o problema.
Fico-lhe imensamente grata por sua atenção!
Abçs
Olá Juliana... desculpa, estou aqui de novo!
ResponderExcluirCom relação a minha dúvida acima, se quiser responder (de repente pode ser a dúvida de mais alguém), tudo bem... Mas por mim, acho que não precisa, porque acabo de decidir que vou usar um dos templates que tem aqui no seu blog. Por enquanto, ainda estou escolhendo. Mas pelo que já vi e já li, penso que encontrei aqui um que esteja de acordo com o que tenho em mente...
De qualquer forma, voltarei aqui para te dizer qual eu escolhi, ok?
Abçs!
Olá! Voltei!
ResponderExcluirComo eu falei, eu sabia que encontraria aqui o template que eu queria. Já estou usando e estou gostando muito!
Estou usando o Writer 2. Muito bonito, fácil de usar e funcional. Só tem uns probleminhas, que vou te pedir um help por e-mail.
Depois que tudo estiver "redondinho" vou escrever um post sobre o novo template... E claro, linkarei para cá!
Bem, é isso!
Parabéns pelo seu blog!
Um abraço!
Não entendi, para mim as páginas estáticas são páginas que não mostram nenhum tipo de widget. Mas do mesmo jeito continua mostrando.
ResponderExcluirOlá Juliana! Consegui instalar um dos hackers do "leia mais". Porém não deveira aparecer nas página estáticas, mas aparece... E pior, não funciona! Já li os comentários e vi que é a dificuldade de muitos por aqui e que não tem solução. Então, pergunto: o único jeito é retirar o hacker "leia mais" automático? Mas certamente existe um jeito, pois eu estava usando um template que tinha esse hacker e as páginas estáticas apareciam normalmente sem o leia mais e funcionava direitinho. Pena que era um template meio sem graça. Os seus são maravilhosos e gostaria de continuar usando...
ResponderExcluirEstou usando o Writter 2.
Obrigada!
Myriam, eu não uso as páginas estáticas do Blogger. Criei as minhas e estou bem satisfeita. A maioria das funções nativas do Blogger deixam muito a desejar.
ResponderExcluirSinceramente eu não sei como resolver o problema que você está enfrentando, mas prometo um post ensinando a criar páginas estáticas através do CSS
Olá Juliana! Muito bom seu Blog, parabéns!
ResponderExcluirBom, estou estreando essa nova ferramente e achei bem útil.
Sabe se tem como customizar essas "abas" como, por exemplo, adicionar uma imagem de background, como se fosse um botão para cada página?
Muito obrigado!
Rafael.
www.rafaelmorgan.com
Boa tarde;
ResponderExcluirjá tentei mexer no recurso paginas, mas não sei o que acontece cmg, minhas paginas normais são "quebradas", ou seja, o leitor precisa clicar em continuar lendo para abrir o topico completo e o msm esta acontecendo nas barras, só que nas barras nao esta abrindo e td esta saindo da configuração.
Gostaria de uma ajuda.
Att;
www.andyinha.blogspot.com
Tenho uma dúvida, há maneira de nessas páginas os visitantes poderem deixar comentários?
ResponderExcluirÉ que para o que eu quero eles precisam de deixar lá os comentários.
Agradecia resposta.
Já agora o blog em questão (um dos muitos que tenho) é http://desenhomania-pt.blogspot.com/
Muito legal Juliana, obrigada pela dica.
ResponderExcluirOlá, Juliana!
ResponderExcluirEu uso aquele recurso de mostrar só os títulos das postagens nas páginas seguintes a da Home.
Eu não consigo usar as "Páginas estáticas" por esse motivo.
Eu crio com sucesso as referidas páginas, porém, ao acessar uma, só aparece o título.
Como eu poderia reverter essa situação, continuando a usar, mesmo assim, o recurso que exibe só os títulos?
Hola, Juliana! Help me please!
ResponderExcluirComo posso fazer pra retirar os widgets das paginas que já estao feitas?
Obrigado desde já... Felicidades!
Acabeeeeei de ler e já fui aplicar no meu!
ResponderExcluirFaz tempo que queria postar um texto com característica mais de enquete onde as pessoas pudessem responder por comentários, só que, com o passar do tempo, ele ficaria lá nos arquivos e sairia da frente do blog. Agora ele está lá, no topo, chamando a atenção de quem chega.
Amei! Maravilhoso!
Muito o brigada!
Bom, eis a questão: o blog liberou as páginas estáticas de vez... mas eu uso a data em formato de calendário (no topo do post), nas páginas estáticas simplesmente fica a imagem do calendário, mesmo sem a data (o que é mega brega), como revirei meu template e percebi que no meio do html não há nada referente à página estática vim pedir socorro... alguma dica?
ResponderExcluirDesde já agradeço
eu tenho algumas dúvidas...
ResponderExcluirTem como criar postagens que não apareçam na página inicial? mas postagens mesmo, com comentário e tudo...
Numa página do meu blog sempre que eu tento editar, quando eu clico no modo "Escrever" não vai e aparecer visualizações do conteúdo abaixo do local pra editar, o que ta acontecendo?
Gostei muito das dicas. Estou conseguindo dar uma boa melhorada em meu site.
ResponderExcluirA proposito convido voce e todos seus leitores conhecerem meu site de educação financeira pessoal.
www.sucessofinanceiropessoal.blogspot.com
Abraços
Você é demais, menina.
ResponderExcluirFinalmente arrumei um tempinho para colocar linkbar e esse código para a página estática foi ótimo!
Tenho seguido todas as suas dicas.
O blog de testes é
http://tantashistoriasparacontar.blogspot.com/
Grata,
Fátima
Muito bom esse blog, me ajudou muito. Já estou te seguindo.
ResponderExcluirValeu mesmo!
Eu entrei no blogger agora e pensei que nao tinha essa função, quando vi ela, pulei de alegria! Mt bom!
ResponderExcluirEsta dica foi maravilhosa.
ResponderExcluirFazem três dias que eu procuro por isso e
não encontrava.
Muito...muito...muito... obrigada
Super claro. obrigada.
ResponderExcluirArrebentou geral! PARABÉNS! Andei rodando em tudo que é blog esperando uma ajuda, que acabava sempre em aborrecimento, mas agora eu finalmente consegui graças as suas dicas! OBRIGADA!
ResponderExcluirFuncionou bem a dica de inserir páginas, valeu!
ResponderExcluir