Apesar da bruxa e dos emos soltos, bola prá frente, né?
Bem, para resolver o problema com os ícones dos templates do Dicas Blogger, a primeira coisa que devemos fazer é salvar as duas imagens que foram afetadas.
Entre no blog de demonstração do Template Blogger Cool II e com o botão direito sobre cada uma delas, escolha “salvar imagem como” .
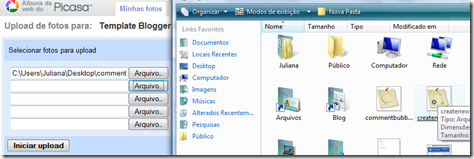
Agora, entre no Picasa, crie um novo álbum e escolha “fazer upload”. Procure pelas imagens salvas no seu HD, selecione-as e clique em “iniciar upload”
Aguarde até que o upload seja concretizado. Depois, procure pelas imagens dentro do álbum recém-criado, clique com o botão direito do mouse e selecione “copiar endereço da imagem” se estiver usando o Firefox; no IE escolha “propriedades” e copie a url que aparece. Cole no bloco de notas e salve.
No painel do Blogger, vá em “layout”e escolha “salvar modelo completo”, a fim de criar uma cópia de segurança do seu template. Entre agora em “editar html” e marque “expandir modelos de widgets”. Dê um Crtl+F e procure por:
<b:if cond='data:post.allowComments'>
<h4>
<img src='http://www.iconarchive.com/icons/dryicons/sketchy-paper/comment-bubble-48x48.png'/>
Substitua a url acima, por aquela que você salvou no bloco de notas. Veja:
Faça o mesmo para os backlinks. Procure por:
<a name='links'/><h4><img align='bottom' src='http://www.iconarchive.com/icons/dryicons/sketchy-paper/create-new-page-48x48.png'/><data:post.backlinksLabel/></h4>
Substitua a url acima pela outra url salva.
Escolha “salvar modelo”. Seu template está pronto.
Estas imagens são dos templates Blogger Cool, Blogger Cool 2 e Blogger Elegance, mas o método é válido para os demais templates.
Agora que vocês já aprenderam a hospedar as imagens no Picasa, recomendo fortemente que façam um backup de todas as imagens do seu template, independente se é um template do Dicas Blogger ou não. Como eu disse no último post, imagens hospedadas no ImageShack ou no PhotoBucket podem ser substituídas por banners horríveis devido ao problema de banda excedente. Acredito que no Picasa não corremos este risco, visto que é uma conta vinculada com a do Blogger.
No próximo post irei explicar como fazer este backup e como substituir as urls via html do Blogger.
Abraços a todos!







Olá Juliana,
ResponderExcluirObrigado pela dica,para prevenir vou salvar todas as imagens do template no Picasa.
Outra coisa no template blogger coll 2 quando se edita em fontes e cores o fundo do comentário do autor, muda o fundo de todos os comentaristas, e não apenas do autor do blog
Abraços
Olá Juliana,
ResponderExcluirEu consegui colocar a imagem,mas seria bom para ficar mais facil de entender colocar antes do codigo a respectiva imagem.
Abraços
Nossa ótima dica vou trocar os meus icones,antes que aconteça uma "tragédia"!
ResponderExcluir"Ahh o template esta pronto se você estiver tempo de uma olhadinha la e me fale o que achou."
Abraços!!!
Olá Juliana, bem esse pequeno problema ocorreu comigo também, segui todos os passos, e como sempre faço hospedei as imagens no picasa, ok!
ResponderExcluirMas na hora de encontrar a linha de comando dita no post aparece a seguinte mensagem: Texto não encontrado.
Uso o template Blogger Green (ops...informação desnecessária).
Não sei se fiz algo errado, mas até o presente momento todas as tentativas foram frustadas.
Abraços!!!
entaorelaxa, a url do Blogger Green é esta:
ResponderExcluirhttp://www.iconarchive.com/icons/dryicons/aesthetica-2/comments-add-48x48.png
Abraços
Oi Juliana.Que trabalheira hein minha amiga!!!
ResponderExcluirMas tenho certeza que vale a pena.Você é uma pessoa perfeccionista,e por isso se preocupa que tudo saia certo,se preocupa com as pessoas que te visitam,que usam suas dicas,que por sinal são excelentes.Depois da tempestade.....Vale aqui pra você.Fique com Deus.Beijos
Oi Katyy...sou perfeccionista mesmo...nossa, enquanto eu não colocasse a solução no ar eu não iria sossegar. E olha que ninguém tinha reclamado ainda...rsss.
ResponderExcluirMuito obrigada!
Beijão!
Os widgets deste blog não estão mais funcionando, Juliana? Alguns deles, pelo menos. :(
ResponderExcluirDe qual blog, Alberto?
ResponderExcluirOlha tinha falado que o fundo da imagem tinha ficado preto, pois quando eu fiz o upload no picasa foi convertida para JPG a imagem, eu tive que aditar a imagem e salvar como JPG e fundo branco já esta resolvida, só que fica uma pergunta uma duvida... Como faço para não ser convertido quando upar imagens de fundo transparentes no Picasa "convertido de PNG por JPG” se puder me ajudar Juliana agradeço desde já!
ResponderExcluirUfaaaaaaaaaaaaa!!!! consegui!!!!! valeu mesmo depois de tanta luta, e falo sério, depois de tanta luta consegui....
ResponderExcluirMuito obrigado pela sua dedicação conosco, meros mortais, que aqui recorrrem em busca de auxílio.
Graça e Paz!!
Tenho dois blogs.
ResponderExcluirNo primeiro, aparecem os ícones "enviar postagem" (o envelopinho) e aquele que, quando estou logado, leva direto à edição da postagem (o lápis).
No outro, eles não aparecem.
O template de ambos blog é o Elegance.
Como fazer para corrigir o problema?
Desde já agradeço.
www.panoramaaraguari.blogspot.com
www.jornaldearaguari.blogspot.com
Aloisio, no primeiro você usa o Elegance, que não possui o código para a edição das postagens. No segundo você está usando o Minima, que possui o código.
ResponderExcluirAbraços
Oi Juliana,
ResponderExcluirBom, vou mudar o template do meu blog para o Elegance e num blog de teste reparei que me faltam estes dois ícones. Vi na sua resposta acima para o Aloisio que no Elegance nao tem o código de ediçao. Aí eu te pergunto: Como faço entao para por os ícones? Pode me ajudar?
Abraços
Oi Juliana,
ResponderExcluirAi Senhor! Desculpa pela mensagem anterior. O template que eu tinha tava realmente dando erro nos ícones. O que fiz foi descarregar outra vez o template Elegance e agora sim, os ícones saem perfeitamente. Desculpa mais uma vez!
Abraços
Olá Juliana, adoro isso aqui rsrsrsrrs. Tenho um template da Pyzam, gosto muito de lá, porém, gostaria muito de poder colocar o google busca na imagem de cabeçalho, mas n~]ao consigo, que faço?
ResponderExcluir